Continuing with our WPF binding series with WPF Task Manager – today we will work with row details in DataGrid control.
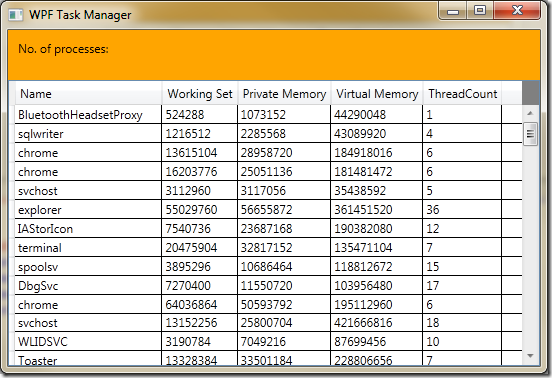
We were able to see all the processes in the grid:
You will note an additional column – ThreadCount which indicates the no. of threads active in that process.
Each process can have many threads, so the Process object which we are using to fill our List<Process> collection – has a property Threads which is ProcessThreadCollection containing objects of type ProcessThread.
We will modify our grid to show details of these threads for a process. For this design using RowDetails would be an ideal solution.
In XAML file just below the data grid columns definition, we add the <DataGrid.RowDetailsTemplate> tag to define the row detail. This is just like ItemTemplate in ListBox and we can use any control or layout here. But since we are showing a collection (of threads) in row details why not use another grid here. The XAML is:
<DataGrid Grid.Column="0" Grid.Row="1" ItemsSource="{Binding Path=ProcList}" Background="Gray" Foreground="Black" Name="lst" IsReadOnly="True" AutoGenerateColumns="False"EnableRowVirtualization="False"><DataGrid.Columns><DataGridTextColumn Header="Name" Binding="{Binding Path=ProcessName}" /><DataGridTextColumn Header="Working Set" Binding="{Binding Path=WorkingSet}"/><DataGridTextColumn Header="Private Memory" Binding="{Binding Path=PrivateMemorySize}"/><DataGridTextColumn Header="Virtual Memory" Binding="{Binding Path=VirtualMemorySize}"/><DataGridTextColumn Header="ThreadCount" Binding="{Binding Path=Threads.Count}"/></DataGrid.Columns><DataGrid.RowDetailsTemplate><DataTemplate><DataGrid ItemsSource="{Binding Path=Threads}"><DataGrid.Columns><DataGridTextColumn Binding="{Binding Path=Id}" Header="Id" /><DataGridTextColumn Binding="{Binding Path=BasePriority}" Header="BasePriority" /><DataGridTextColumn Binding="{Binding Path=StartTime}" Header="StartTime" /><DataGridTextColumn Binding="{Binding Path=TotalProcessorTime}" Header="TotalProcessorTime" /></DataGrid.Columns></DataGrid></DataTemplate></DataGrid.RowDetailsTemplate></DataGrid>

Notice we have to click a row to get its child grid.
The grid needs some colour. To make alternating rows appear differently we use the attributes - AlternationCount="2" AlternatingRowBackground="LightBlue" for outer grid and RowBackground=”Beige” for inner grid.
This is what we get:




No comments:
Post a Comment
Note: only a member of this blog may post a comment.